- HTML basics
- Khan Academy – Intro to programming
- Khan Academy – CSS
- Python Tutorial
- Code.org
- Hour of Code
- Podcasts
Coding
Computer Programming – Khan Academy
PODCASTS

Coding
Computer Programming – Khan Academy
PODCASTS
To add posts, edit your blog site and your customize your blog, you will need to sign into WordPress. When you sign into WordPress you will land on your dashboard. The Dashboard is like a “homepage” where you can change and edit things about your blog.
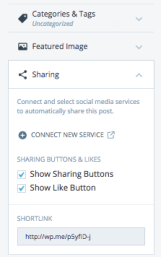
 To connect your blog to your other social media, click on the sharing button on the left side of the page. Click on the plus sign, “Connect New Service”, then follow the instructions.
To connect your blog to your other social media, click on the sharing button on the left side of the page. Click on the plus sign, “Connect New Service”, then follow the instructions.
Set up your personal profile, including your Gravatar. You do not have to use your name. You can just use your first name and the first letter of your last name. Also, a Gravatar does not have to be a picture of you. It can be any picture or icon.
You should always add categories and tags to every blog posts. This way they can be easily searched and found by your readers.
Installing the WordPress App on your phone is a great way to stay connected to your blog and blog on the go! Follow this link to add your blog to your phone. Then, write a blog post from your phone.
Record Interview Video for your Youtube/Blog and add to About this Blog or About Me section (bring GoPro Cameras)
Today we will create a custom logo for your site and then create Google Form and embed it.
To add posts, edit your blog site and your customize your blog, you will need to sign into WordPress. When you sign into WordPress you will land on your dashboard. The Dashboard is like a “homepage” where you can change and edit things about your blog.
Having an “About” page is optional. Many blogs have this page to introduce themselves to their readers. Please do not publish your last name or where you live on your “About” page. Try to write 2 paragraphs! 🙂
Ideas of things you can include on your “About” page:
Click here to read about creating a site icon!
Click here to read about creating a custom header
Before you create your blog, you need to learn the lingo! Please read this to familiarize yourself with blog lingo. Pick one word that you are NOT familiar with to read about. You will make a poster for your word and then present your word to the rest of the class.
Our focus for today will be to create and personalize your blog. Don’t worry, you can always change your theme AND your blog title later if you would like.
** You MUST read about setting up your blog here before beginning. THEN, you may go through the steps below.
Once you have finished, please fill out this form to send me your blog info!
Form link if it is not showing on your computer.
Next – Your first post, “About Me”
Already have a blog? Be sure to fill out the form above, then read this checklist to refresh and update your blog! Get configured (#6) walks you through customizing your blog and is a great way to give your old blog a new face! 🙂
Not Black Girl Magic, Just Black Girl Passion
Just for Goofs and Gaffs
Blog About Sports
Just chilling and talking bout sports.
My Projects
Finding the most interesting pictures on the internet.
Sometimes you can only say whatever world!
Some Guy's Art Portfolio
Best sports events around the world!
Robotics News, Concepts, and More
Everything from fashion, food and makeup
Health, Beauty, and Happiness
Professional Fangirl
AlgebraTEEN
my experiences living with food allergies
Fashions fade, style is eternal. — Yves Saint-Laurent
Fashion & Lifestyle
From Charlotte to Chicago
Blogging Winterm, Cannon School